Panduan Jenis Tata Letak dalam Desain Web – Salah satu aspek yang paling variabel dari desain web adalah cara kami mendekati lebar dan tinggi dalam hal pengukuran dan fleksibilitas.
Selama bertahun-tahun, kami telah merotasi antara manfaat dan jebakan menggunakan pengukuran tetap, elastis, dan cair dalam upaya untuk memberikan pengalaman menonton yang optimal dalam situasi yang sangat bervariasi, sambil menyeimbangkan kebutuhan kita untuk mengendalikan hal-hal di halaman web kami. raja slot
Tetapi, seperti yang dinyatakan Bob Dylan di masa lalu, “Masa-masa itu adalah suatu perubahan,” dan dengan perubahan ini datang berbagai cara baru untuk meletakkan halaman situs web Anda dan lanskap metode yang lebih bervariasi untuk melihat situs web . www.americannamedaycalendar.com
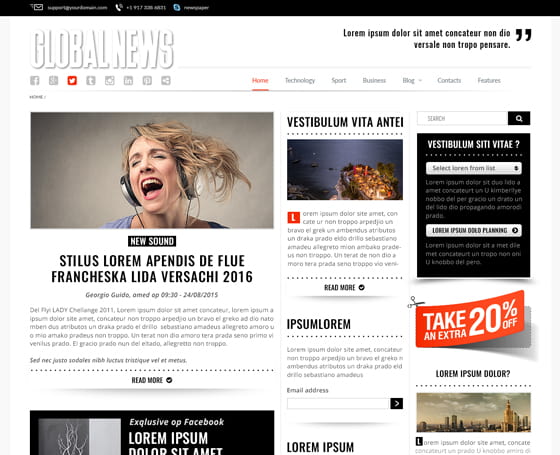
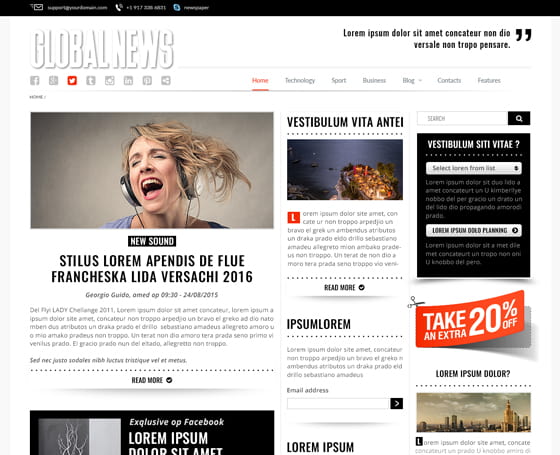
Pada artikel ini, kita akan memeriksa tipe tata letak web – lama, baru, dan masa depan. Masing-masing tata letak web ini akan dengan mudah meningkatkan pengalaman pengguna situs web. Kami akan mengeksplorasi subjek dalam konteks bahwa situs web dilihat dalam berbagai cara, seperti melalui ponsel, netbook, dan perangkat pribadi layar sentuh seperti iPad.

Kami akan membahas 6 jenis tata letak web.
ada lebih banyak tata letak selain yang tetap, cair atau elastis!
Pelajaran utama untuk mengambil dari pilihan-pilihan ini adalah berpikir dengan hati-hati tentang mengapa suatu opsi cocok untuk situasi tertentu dan bagaimana pilihan Anda akan memengaruhi audiens Anda.
Mari kita gali, dimulai dengan tata letak absolut.
1. Absolute Layouts
Salah satu metode pengukuran yang paling jarang digunakan yang digunakan dalam desain web adalah pengukuran absolut (mis. Inci, cm, mm, dan picas). Unit absolut dan penentuan posisi secara tradisional ditemukan di media cetak, yang secara asli menggunakan unit pengukuran ini.
Konversi cetak ke format web dapat dilihat dalam perangkat lunak pengolah kata seperti Microsoft Word, yang masih menggunakan konvensi ini ketika memformat teks dan mengukur ukuran dokumen agar tampak sedekat mungkin dengan mencetak di atas kertas.
Layout absolut memiliki penggunaan terbatas dalam desain web.
adalah untuk dokumen PDF yang isinya tetap statis.
Tentu saja, hanya karena itu tidak populer bukan berarti itu tidak memiliki tempatnya di perancang pilihan web.
Jika Anda seseorang yang menggunakan stylesheet ramah-printer – ya, orang masih mencetak halaman web – pengukuran absolut dari cm, mm, inci, dan pt dapat membantu Anda menyiapkan tata letak halaman untuk printer dengan lebih akurat.
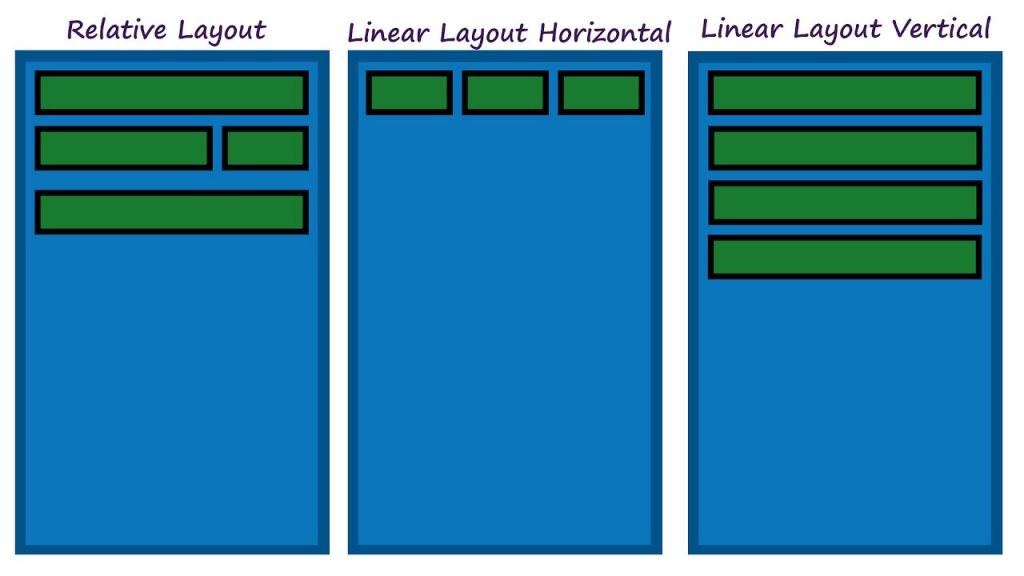
2. Relative Layout

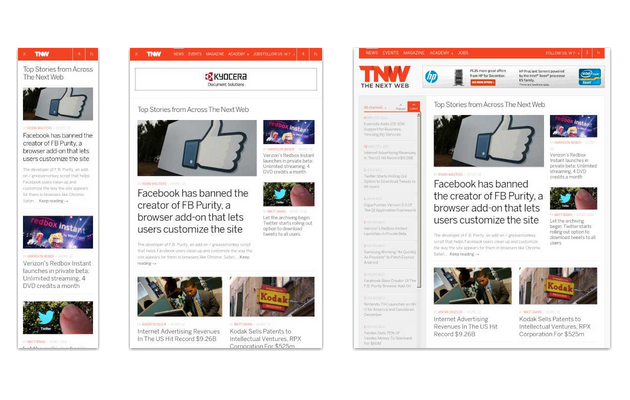
Penentuan posisi dan tata letak relatif menyesuaikan ukuran tergantung pada ukuran viewport browser pengguna. viewport browser. Anda dapat mengubah ukuran viewport dengan mengubah ukuran jendela. Ukuran monitor yang berbeda memiliki berbagai ukuran maksimum untuk port tampilan.
Biasanya, jenis tata letak ini bergantung pada semua yang berfungsi dengan lebar 100%, apakah itu layar kecil (seperti netbook) atau monitor desktop layar lebar 24 inci. Ini berarti bahwa tata letak akan menskala sesuai dengan situasi pemirsa.
3. Fixed Layout
Umumnya dianggap sebagai salah satu metode yang paling tidak fleksibel untuk meletakkan desain web, penggunaan pengukuran berbasis pixel hampir memiliki resonansi digital yang terkait dengannya yang mentransfer dari industri cetak, di mana media bergantung pada pengukuran tetap / statis.
Unit pengukuran ini akurat dan menyisakan sedikit dugaan tentang bagaimana desain web akan muncul di berbagai browser web dan telah menjadi sangat populer di antara situs-situs yang lebih menyukai kontrol dan prediktabilitas daripada mengoptimalkan tata letak untuk situasi tampilan khalayak tertentu.
Tata letak lebar tetap digunakan pada Enam Revisi.
Kita semua tahu bahwa masalah dapat timbul karena harus menggulir ke segala macam arah, dan pengukuran tetap tata letak berbasis px memiliki masalah umum ini dalam sekop.
Sementara banyak orang mencari semacam lebar ideal untuk memastikan kompatibilitas maksimum, ada baiknya menyebutkan bahwa jika Anda menggunakan banyak elemen yang memerlukan aturan tata letak tetap seperti gambar latar yang tidak berulang atau berbatasan dengan elemen non-relatif lainnya, tata letak pengukuran tetap dapat lakukan pekerjaan dengan baik dan bertindak sebagai solusi all-around terbaik.
4. Elastic Layout
Salah satu metode yang paling sering digunakan untuk meletakkan konten desain adalah menggunakan satuan pengukuran relatif.
Biasanya disebut sebagai desain tata letak elastis (karena cara melenturkan dengan tumbuh dan menyusut untuk memenuhi kebutuhan konten), ia telah menunjukkan banyak penghargaan dalam komunitas desain web karena kemampuannya untuk skala konten, ukuran teks, dan seperti.
Berbeda dengan unit pengukuran tetap di mana elemen unit absolut seperti gambar paling cocok (karena mempertahankan tanpa distorsi), tata letak elastis bekerja paling baik ketika konten yang fleksibel (seperti blok teks) mengambil kursi depan.
Populer karena sifatnya yang elastis, pengukuran em direkomendasikan untuk ukuran font.
Dari semua metode yang terdaftar, tipe tata letak elastis adalah yang paling tunduk pada konten Anda karena memberikan konten itu sendiri posisi menentukan bagaimana tata letak harus skala.
Membuat teks lebih kecil dalam desain seperti itu akan mengurangi lebar atau tinggi, dan memperbesar teks akan memiliki efek sebaliknya.
Atribut unik ini memungkinkan tata letak untuk mengubah ukuran berdasarkan konten daripada kebutuhan tata letak.
Menggunakan solusi elastis sempurna jika Anda ingin tata letak ditentukan oleh konten, tetapi dapat memiliki masalah jika teks berskala di luar viewport (menyebabkan pengguliran horizontal yang tidak diinginkan).
5. Scaled Layout
Salah satu metode terbaru dalam CSS3 memungkinkan manipulasi viewport yang tersedia di sekitar orientasi perangkat tertentu (mis. Potret dan lansekap).
Bergantung pada cara perangkat dipegang, desain berpotensi mengubah tata letak visualnya (mengubah jumlah ruang yang diberikan untuk konten itu sendiri).
Berbeda dengan yang lain, tipe tata letak ini tidak bergantung pada unit pengukuran, melainkan tipe tata letak tertentu. Namun, gagasan ini tidak boleh dianggap remeh sebagai cara berurusan dengan kolom kompleks di layar kecil.
6.Liquid (or Fluid) Layout
Metode paling santai untuk menyediakan desain yang berkembang secara dinamis atau menggunakan kontrak menggunakan persentase (%) pengukuran satuan yang populer.
Tipe tata letak ini telah mendapatkan popularitas massal karena ini adalah cara terbaik untuk memungkinkan kebalikan total tata letak tetap di mana konten hanya akan mengambil ruang apa pun yang tersedia untuk itu.
karena Anda tidak dapat memberi lebih dari 100% tanpa masalah!
Jaminan terbatas yang Anda pegang pada viewport yang digunakan melampaui resolusi layar (bayangkan situs Anda pada layar 6 inci versus layar 100 inci, bahkan hanya pada lebar 80%).
Meskipun tidak perlu dikatakan bahwa tata letak cair berguna di hampir setiap situasi berbasis web karena menyesuaikan lebarnya tergantung pada seberapa besar atau kecil viewport pengguna – sehingga sangat layak untuk dilihat.…