Daftar Pengolah Desain Website Yang Terbaik – Sebagai seorang perancang website, sangat penting untuk merancang website profesional dengan estetika yang tepat. Seperti pengaturan warna yang tepat dan menarik, menentukan font style yang sesuai dengan teks pada halaman website, pemilihan dan penempatan gambar haruslah tepat, dan lain sebagainya.
Sepertinya cukup merepotkan bukan? Dengan alat perancangan web yang tepat, pekerjaan Anda akan menjadi relatif lebih mudah dari yang Anda bayangkan. idn slot
Dalam artikel ini, akan membahas beberapa alat desain web online terbaik yang dapat melatih Anda menjadi seorang perancang web sederhana tetapi berkualitas. Namun sebelumnya, mari kita lihat dulu bagaimana desain web mempengaruhi tampilan website. https://americandreamdrivein.com/
Efek dari Website yang Dirancang Secara Estetis
Rancangan keindahan atau sisi estetika sangatlah penting ketika hendak merancang website profesional, dari header sampai footer yang terletak paling bawah. Mari kita lihat, tiga hal yang membantu dalam proses ini.
Memberikan Kesan Pertama yang Menarik “First impression is the last impression”, berlaku ketika menekuni desain web. Menurut sebuah studi oleh Google, pengguna memutuskan apakah mereka menyukai website Anda atau tidak tergantung pada desain web dalam 17ms pertama saat mereka melihatnya.
Jika Anda lulus ini, maka Anda memiliki pelanggan potensial yang akan mengunjungi website Anda. Salah satu cara untuk menarik perhatian pengguna adalah membuat desain web Anda lebih menonjol dari yang lain.Tips: Cobalah untuk memiliki website dinamis daripada website statis dengan tipografi tebal atau beberapa animasi yang menonjolkan esensi website Anda.
Pertahankan Kesan Minimalis atau Sederhana “Less is More”, mungkin lebih tepat untuk pendekatan desain minimalis. Desain minimalis berfokus untuk memiliki konten dan elemen media yang relevan di halaman. Desain yang minimalis membuat website terlihat tajam & profesional.
Menjaga Website Minimalis
Salah satu keuntungan utama dari menjaga website minimalis adalah membantu pelanggan menemukan item dengan mudah. Jika pelanggan dapat menemukan produk dengan mudah, kemungkinan dia akan senang untuk kembali ke situs Anda lagi.
Tips: Tampilkan lebih sedikit produk di tiap halaman dan berikan penekanan pada gambar produk lalu tuliskan satu atau dua baris deskripsi.
Footer yang disusun dengan Baik Website footer adalah salah satu elemen yang sering dikesampingkan dalam desain website, padahal ia memiliki banyak manfaat. Footer yang dirancang dengan baik membantu memvalidasi website Anda ke pelanggan serta memperkuat SEO Anda.
Footer website Anda idealnya harus mencakup semua informasi resmi, Tentang Kami, penghargaan, sertifikat keamanan, dll. Satu hal yang dapat Anda sertakan adalah tautan berlangganan ke blog Anda. Hal ini dapat membuat pengunjung web akan berlangganan ke blog Anda, sehingga meningkatkan peluang Anda untuk mengubah potensial customer menjadi pelanggan.
Tip: Jaga agar desain footer Anda tetap interaktif mengarahkan penekanan pada sign-up, subcription dan security
Perangkat Desain Web Online Terbaik
Setelah melihat bagaimana desain web memengaruhi pengguna, marilah memeriksa beberapa alat desain web online terbaik untuk membantu Anda mempermudah proses desain Anda.
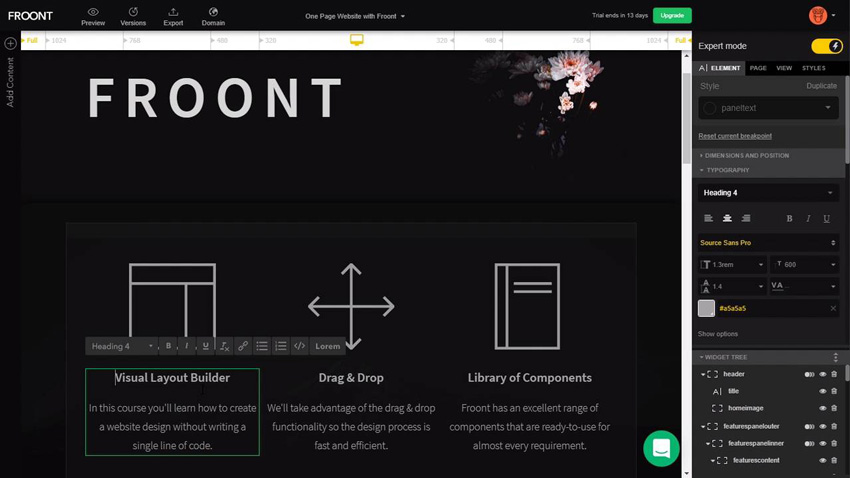
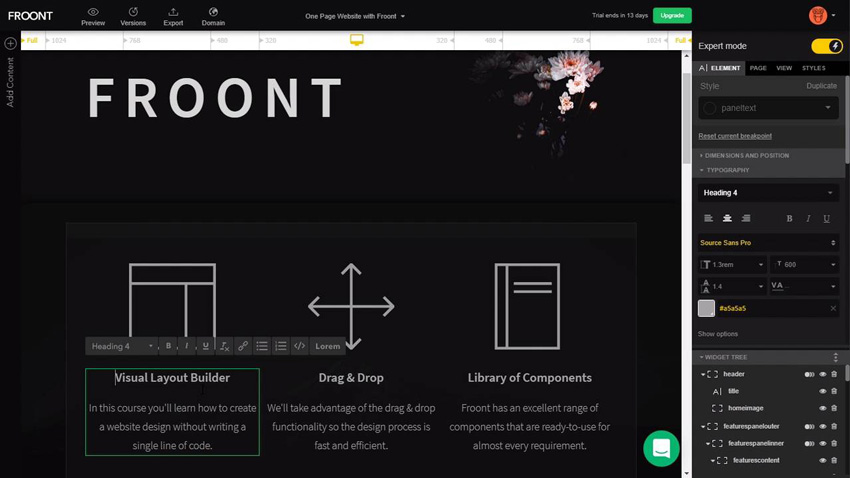
1. Froont

Froont adalah alat desain web open source dengan visual drag and drop editor yang membantu Anda mendesain halaman secara responsif. Hal ini termasuk beberapa animasi kustom dan efek paralaks yang dapat diterapkan ke halaman web Anda.
Salah satu manfaat utama dari Froont adalah bahwa di dalam regular font mencakup lebih dari 1.500 font dari Google dan Adobe Typekit. Dengan cara ini Anda tidak perlu mengunduh font secara eksternal dan mengunggahnya ke editor desain online Anda.
Froont dikemas berbeda untuk semua orang dan tersedia untuk Desainer (Pribadi, Bisnis, studio), Penerbit dan Perusahaan. Paket paling dasar adalah $17/bulan untuk desainer sebagai penggunaan pribadi
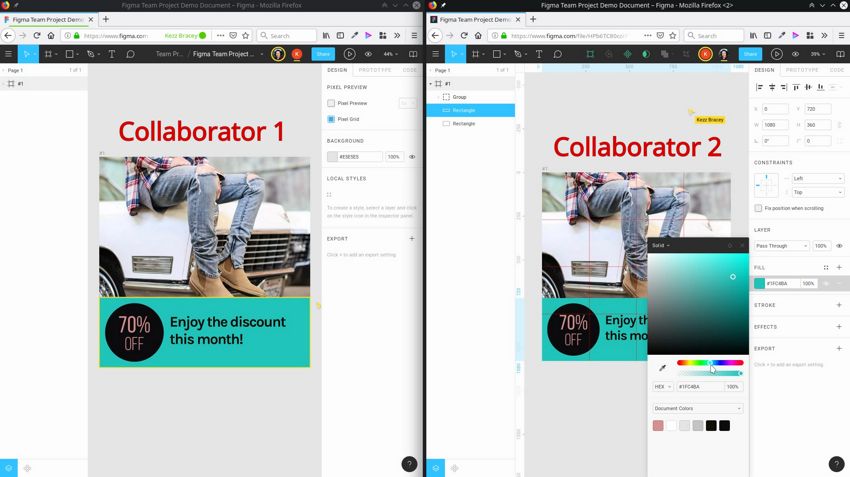
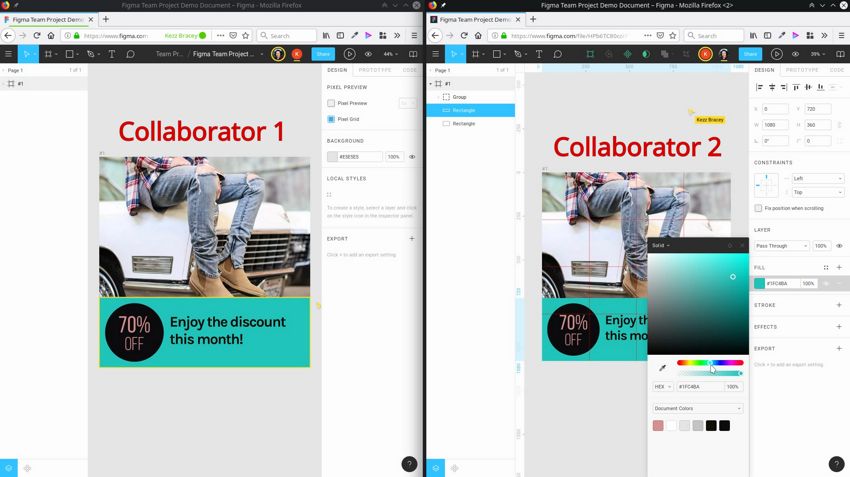
2. Figma

Belajar dan berkolaborasi dari desainer lain adalah salah satu cara terbaik untuk mempelajari dan mendesain web / aplikasi web Anda. Figma adalah salah satu tool interface web design yang banyak membantu desainer untuk berkolaborasi dan berbagi ide mereka secara real-time.
Figma dapat digunakan untuk mendesain landing pages wireframe dan juga memungkinkan mengekspor file SVG dan CSS. Kemampuan ini membantu menciptakan desain responsif yang cocok untuk ponsel, tablet, desktop, dll. Dengan cara ini, Anda sebagai perancang web tidak hanya berbagi ide tetapi juga mendapatkan inspirasi dan konsep untuk merancang website Anda dengan sebaik mungkin.
3. WebFlow
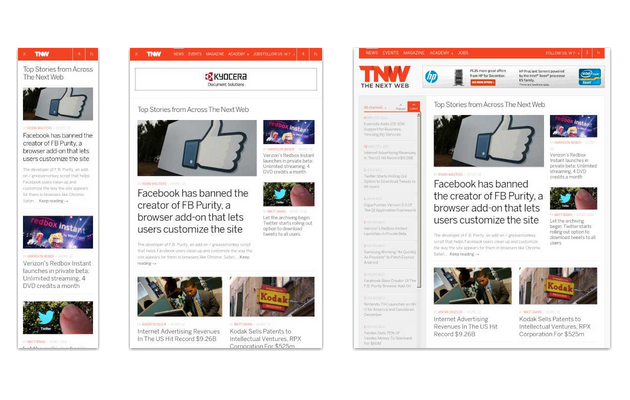
Karena sebagian besar pengunjung menjelajahi internet melalui ponsel mereka, memiliki website yang responsif sangat penting saat ini. Jika website Anda tidak responsif, maka tidak akan sesuai saat digunakan melalui smartphone seperti pada browser desktop, dan kemungkinan Anda akan kehilangan pelanggan.
Webflow adalah alat desain dan pengembangan website open source yang membantu perancang web mengembangkan website responsif yang mudah digunakan. Ini juga dikenal sebagai Visual CMS (Content Management System) yang secara efektif merombak proses pengembangan dan desain.
4. Pictaculous
Sebuah gambar bernilai seribu makna tetapi skema warna yang salah dapat merusak keseluruhan efek yang indah. Pictaculous adalah alat warna gambar online yang membantu Anda dalam memilih palet warna yang tepat untuk website Anda atau landing page tertentu tergantung pada foto yang Anda unggah.
Menggunakannya semudah mengunggah gambar dari sistem Anda dan dalam hitungan beberapa detik Anda akan mendapatkan palet warna yang cocok yang akan melengkapi gambar di halaman landing.
5. Iconfinder
Ikon sederhana dari yang berwarna atau monokromatik banyak membantu pada sebuah tampilan desain web online yang minimalis. Didirikan pada tahun 2007, Iconfinder adalah salah satu mesin pencari ikon terkemuka untuk vektor, SVG, format PNG.
Iconfinder memungkinkan Anda untuk mengedit ikon tergantung sesuai yang Anda butuhkan. Iconfinder memiliki Icon Editor yang memungkinkan Anda untuk mengedit ikon dan mengunduh dalam format yang tersedia.
6. Coolors
Memilih warna yang tepat sangat penting dalam mendesain website yang unik namun profesional. Setiap warna membangkitkan jenis emosi yang berbeda. Oleh karena itu sangat penting untuk menggunakan tidak hanya warna yang tepat tetapi juga palet warna yang tepat. Coolors memiliki berbagai warna yang cocok untuk pengaturan dan tata letak yang berbeda.
Yang Anda butuhkan hanyalah satu klik di spacebar dan palet warna Anda akan terbentuk. Setelah puas dengan palet, Anda dapat mengekspor file dalam bentuk PDF, PNG, SCSS, SVG, dan Copic markers. Coolors bahkan memungkinkan Anda menghasilkan warna berdasarkan gambar yang diunggah.
Terlepas dari alat-alat desain website ini, ada beberapa yang lain seperti Pixel Dropr yang membantu Anda membuat ikon dan buttons and Dribble, sebuah platform yang memungkinkan Anda terhubung ke desainer di seluruh dunia dan berbagi ide-ide Anda.
Merancang website profesional yang estetis, membutuhkan waktu dan usaha. Tools desain web online yang baik akan sangat memudahkan usaha Anda…