Tren Desain Web Teratas untuk 2020 – Seperti kebanyakan hal, apa yang paling sering digunakan dalam desain web berubah selama ini. Tren dan elemen desain tertentu dapat langsung membuat situs Anda terlihat seperti peninggalan dari masa lalu internet. Mengikuti tren desain web setiap tahun akan membantu Anda menjaga situs Anda terlihat modern dan profesional.
Tidak yakin di mana menemukan tren desain web untuk tahun 2020? Pada pembahasan ini kita akan membahas mengenai tren desain web untuk tahun 2020. Terus mengikuti perubahan desain dan pengembangan terbaru merupakan suatu langkah untuk membuat situs web terbaik. Kami senang berbagi informasi ini sehingga Anda tahu apa yang harus dicari di situs web baru! https://beachclean.net/
Delapan Tren Desain Web untuk tahun 2020
Ada beberapa hal yang selalu bergaya, seperti kecepatan dan desain responsif (ramah seluler). Namun, elemen-elemen di bawah ini modern dan akan menjadi tren besar di tahun 2020.
Mari kita simak.
1. Micro Animation

Seperti yang mungkin sudah Anda tebak dari namanya, animasi mikro adalah animasi kecil. Namun dalam kasus ini, kecil tidak berarti tidak signifikan. Animasi mikro sangat membantu dalam memandu pengguna melalui interaksi mereka dengan situs web Anda. Mereka juga dapat menambahkan elemen main-main ke situs Anda, seperti yang dilakukan Smashmallow dengan animasi mikro di gambar pahlawan mereka:
Animasi mikro telah populer selama beberapa tahun tetapi pada tahun 2020, ini akan tentang menggunakannya secara organik. Seperti Jonathan Maxwell, desainer UI / produksi kami, menjelaskan, kami akan memikirkan tentang bagaimana segala sesuatu bergerak jika mereka berada pada kurva atau roda alih-alih di atas bidang datar.
Salah satu tren desain web terbaru untuk situs e-commerce adalah menggunakan animasi mikro untuk meningkatkan pengalaman pengguna dan memberi pembeli rasa seperti apa produk mereka. Toko pakaian yoga ini sudah menggunakan animasi mikro untuk menunjukkan kepada pembeli bagaimana pakaian mereka pas dan bergerak pada orang sungguhan:
2. Organic Shapes

Bentuk geometris adalah tren desain situs web besar pada 2019 tetapi pada 2020, ini semua tentang bentuk organik. Bentuk organik atau cairan adalah segala sesuatu yang tidak melibatkan garis lurus. Pikirkan bentuk-bentuk yang terjadi di alam, seperti bukit atau tepi danau atau sungai yang asimetris dan berliku.
Bentuk cairan adalah cara yang bagus untuk memecah bagian situs web tanpa garis atau sudut yang keras. Mereka juga bagus untuk digunakan di latar belakang, seperti cara Android menggunakan lingkaran di belakang produk di beranda mereka:
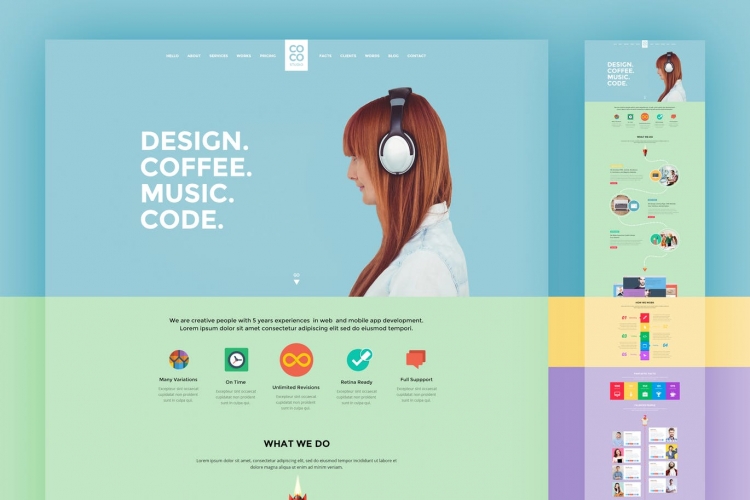
3.Minimalism (Flat Design)
Minimalisme, kadang-kadang disebut “desain datar”, bukan tren baru dalam desain web, tetapi biasanya dikaitkan dengan banyak ruang putih (pikirkan Apple.) Pada tahun 2020, kami berharap orang akan bereksperimen dengan minimalis berwarna-warni. “Tidak harus semuanya putih untuk menjadi minimalis,” kata Maxwell.
Sebuah contoh bagus dari sebuah situs yang melakukan minimalis dengan penuh warna adalah Shopify. Setiap halaman situs mereka menampilkan warna latar belakang yang berani dengan teks bersih dan elemen desain minimal untuk membuat halaman yang menarik perhatian dan mudah dilihat. Mereka membuktikan bahwa minimalis tidak harus mencolok atau membosankan.
4.Warna Tebal
Minimalisme penuh warna berjalan seiring dengan salah satu tren desain web terbesar tahun 2020: warna! Warna-warna berani, cerah, dan jenuh membantu merek Anda menonjol dan bertentangan dengan netral lembut yang telah dipilih banyak perusahaan selama beberapa tahun terakhir.
bubly, perusahaan air berkilau, adalah contoh yang bagus tentang bagaimana sebuah situs dapat menggunakan warna yang berani dan jenuh tanpa membuat mata kewalahan. Branding mereka adalah tentang kaleng warna-warni dan situs web mereka adalah perpanjangan dari itu:
Mereka sebenarnya memeriksa beberapa tren desain web 2020: bentuk organik, minimalis, dan warna berani!
5.Warna untuk Membangkitkan Suasana Hati Tertentu
Seiring dengan warna yang berani, kami pikir menggunakan warna dengan penuh kesadaran untuk membangkitkan suasana hati tertentu akan menjadi besar pada tahun 2020. Psikologi warna, studi tentang dampak warna pada perilaku manusia, telah ada selama berabad-abad dan pemasar telah menggunakannya untuk membantu menjual selama hampir selama.
Sementara cara kita mengartikan warna banyak berkaitan dengan persepsi pribadi kita sendiri, ada beberapa perasaan umum yang terkait dengan warna. Misalnya, hijau biasanya menunjukkan alam dan produk alami sementara merah melambangkan energi dan gairah.
Pada tahun 2020, kami pikir para perancang web akan lebih fokus dalam menggunakan warna secara sadar untuk membangkitkan mood dan perasaan yang ingin ditimbulkan oleh sebuah situs.
6.Thumb-Friendly Mobile Navigation
Desain responsif bukan pilihan lagi. Situs Anda harus berfungsi dengan baik dan mudah digunakan di perangkat seluler. Namun pada tahun 2020, desain web akan difokuskan pada pembuatan situs yang ramah ibu jari.
Apa sebenarnya “ibu jari-ramah”?
Kami berbicara tentang cara kami menggunakan ponsel kami. Jika Anda membaca ini di ponsel Anda sekarang, lihat cara Anda memegangnya. Jari-jari Anda mungkin melilit di bagian belakang ponsel Anda (atau di sekitar pegangan telepon), meninggalkan ibu jari Anda untuk melakukan semua pekerjaan. Anda mungkin terlihat seperti ini …
Seram, ya?
Tidak juga. Itulah mengapa sebagian besar dari kita menggunakan ponsel cerdas kita dan itulah sebabnya navigasi yang praktis sangat penting. Menempatkan bilah navigasi, menu, dan bahkan tombol kontak di ruang yang dapat dijangkau ibu jari Anda (bagian tengah layar) membuat situs Anda lebih mudah digunakan dan meningkatkan UX sepuluh kali lipat.
Berikut ini adalah grafik hebat yang menunjukkan area ramah-jari pada layar ponsel:
7.Video Cerdas
Video telah lama disebut-sebut sebagai harus dimiliki untuk situs web. Orang suka video! Video menarik! Ini adalah alat pemasaran online paling efektif!
Meskipun video itu hebat, perlu dipikirkan. Itulah yang dimaksud dengan video pintar: video dengan tujuan dan makna. Lewat sudah hari-hari menanamkan video YouTube di situs Anda hanya untuk memilikinya. Satu video berkualitas tinggi yang dipikirkan dengan matang, lebih baik daripada selusin yang dibuat secara acak.
Cara CEI menggunakan video dalam gambar pahlawan mereka sangat menarik tetapi tidak mengganggu. Ini juga merupakan representasi visual yang menyenangkan dari apa yang mereka lakukan: menyediakan printer dan salinan yang terjangkau untuk bisnis di Raleigh.
8. Material Design
Desain material sebenarnya adalah bahasa desain yang diperkenalkan oleh Google pada tahun 2014. Di mana desain web tradisional terlihat datar, desain material adalah tentang menggunakan warna dan bayangan untuk meniru dunia fisik dan teksturnya.
Ikon Google untuk paket perangkat lunak mereka adalah contoh sempurna dari desain material:
Bayangan pada amplop Gmail dan kalender adalah contoh desain material yang bagus. Ini sangat halus, tetapi berjalan jauh dalam membuat ikon terlihat tiga dimensi. Kami berharap akan melihat lebih banyak desain material di tahun 2020!