Fitur Desain Web Responsif Yang Sempurna. – Dunia telah menjadi sangat maju dan pada saat yang sama banyak hal menjadi sangat mudah dan nyaman. Teknologi baru telah diciptakan untuk memberi orang setiap jenis kenyamanan yang mereka inginkan. Di era modern ini, banyak perangkat baru bermunculan seperti laptop, ponsel, tablet PC, dan televisi pintar.

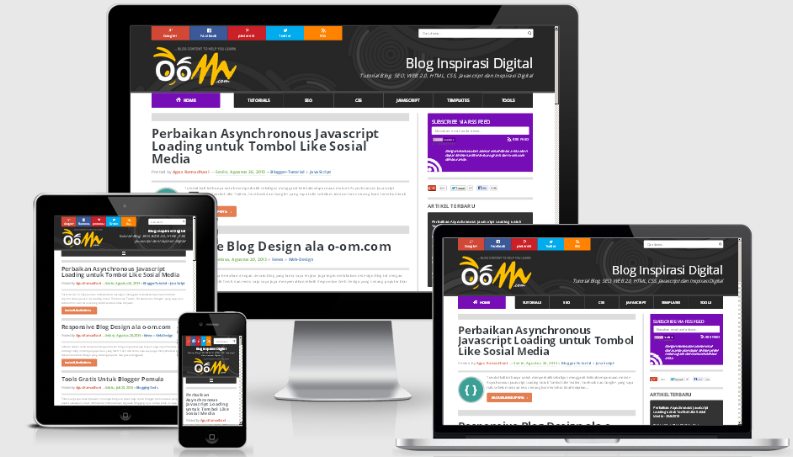
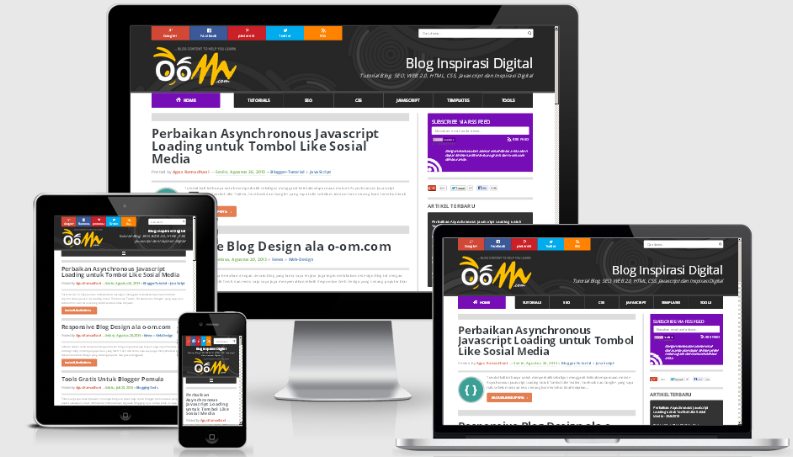
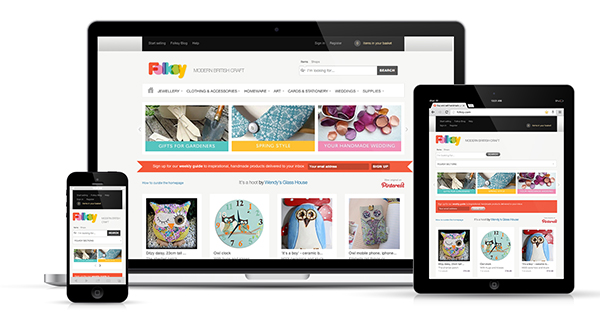
Istilah desain web responsif diberikan untuk gagasan mengembangkan dan mendesain situs web semacam itu yang berfungsi pada perangkat apa pun dengan mengubah tata letaknya secara otomatis. Desain web responsif diciptakan oleh Ethan Marcotte. Ia juga menulis buku tentang Responsive web design dengan nama “A Book Apart – Responsive web design”, yang menjadi sangat populer. hari88
Mengapa Desain Web Responsif Penting?
Dengan penemuan semakin banyak teknologi baru dan gadget baru, pelanggan ingin menggunakan gadget terbaik dan terbaru untuk mereka. Di masa lalu, hanya komputer desktop yang digunakan semua orang. Jadi tidak penting bagi para desainer untuk mengerjakan desain web yang responsif. Lalu laptop datang, lalu tablet dan seterusnya.
Fakta sebenarnya adalah orang-orang di era modern ini ingin menjelajahi web dengan mudah dan cepat . Ini berarti bahwa desain web responsif dibuat untuk membantu pengguna menjelajah dengan semua jenis perangkat yang mereka miliki. Desainer web harus merancang situs web semacam itu yang memberikan informasi dalam ukuran layar yang berbeda dan resolusi layar yang berbeda kepada pengguna. Situs web Anda harus sangat serbaguna sehingga dapat digunakan pada ponsel atau pada layar LCD berukuran besar.
Sebelum desain web responsif, para desainer harus mendesain banyak versi situs web mereka yang benar-benar tangguh tetapi itulah satu-satunya solusi. Tetapi solusi ini tidak berfungsi karena pengguna perlu mengunduh terlalu banyak desain dan kode tambahan. Dan semua ini berakhir dengan perjalanan pengguna yang buruk.
Inilah alasan utama mengapa desain web yang responsif mendapatkan popularitas dan kepentingan. RWD sangat membantu kami dalam memenuhi semua persyaratan tersebut dan memungkinkan kami untuk tidak bekerja keras dalam membuat banyak desain dari satu situs web untuk perangkat yang berbeda.
Desain web yang responsif juga sangat penting dari sudut pandang bisnis. Ini memungkinkan pengguna mengunjungi situs web Anda dari perangkat apa pun yang mereka miliki. Ini meningkatkan lalu lintas di situs web Anda.
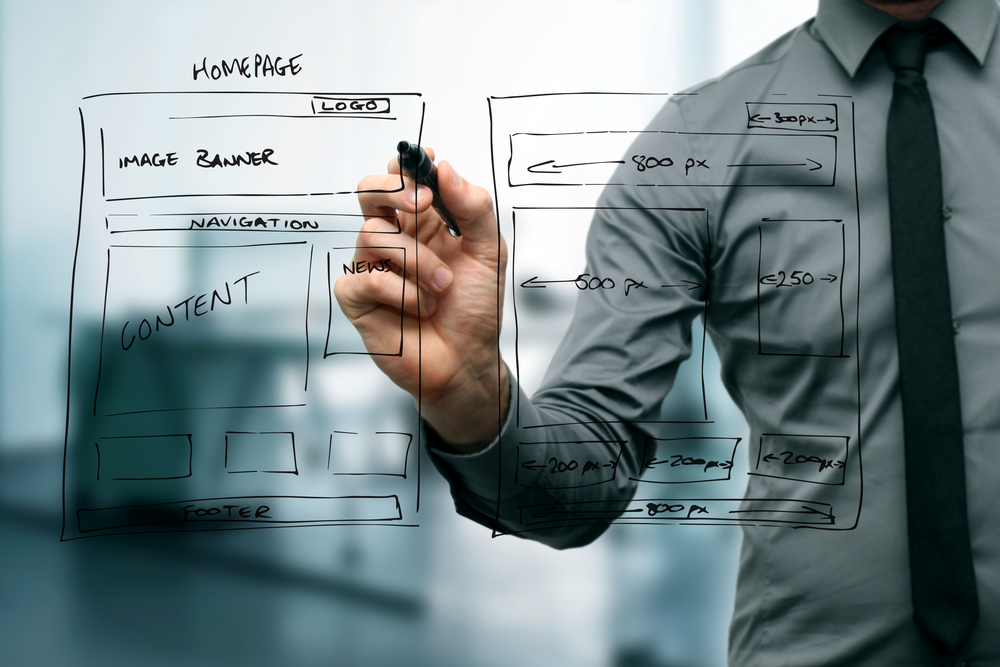
Halyang Diperlukan untuk Desain Web Responsif Sempurna
Ada banyak fitur desain web responsif yang sempurna yang sangat membantu semua orang. Beberapa fitur paling umum dari desain web responsif terbaik disebutkan di bawah ini.
Sedikit Usaha
Dengan bantuan desain web responsif terbaik , Anda hanya perlu memperbarui informasi di situs web Anda sekali. Ini pasti akan mengurangi upaya Anda yang harus Anda gunakan dalam memperbarui banyak versi situs web Anda.
Pengalaman Pengguna
Desain web Responsif Terbaik memberi pengguna pengalaman yang sangat mulus dan dioptimalkan pada perangkat yang mereka miliki. Baru-baru ini, terlihat bahwa mesin pencari paling terkenal di dunia “Google” mulai mempromosikan desain web responsif terbaik dalam metode mereka untuk situs ponsel.
Statika
Jika Anda mengizinkan pengguna untuk menggunakan versi ramah telepon dari situs web Anda, maka statistik Anda akan dibagi menjadi dua. Jika Anda ingin mendapatkan wawasan lengkap tentang pengunjung di seluler, maka Anda harus membuat segmen bernama “khusus seluler” dan inilah fitur yang menjadikan situs web Responsif menjadi yang terbaik.
Situs web yang ramah pengguna
Salah satu fitur paling terkenal dari desain web responsif terbaik adalah; itu membuat situs web atau halaman web Anda ramah pengguna. Ini karena situs web Anda dapat digunakan di perangkat apa pun dengan ukuran layar apa pun. Saat ini, ada persaingan besar dalam penemuan teknologi dan setiap hari sejumlah smartphone masuk ke pasar. Oleh karena itu, jika Anda memiliki desain web responsif terbaik, maka orang akan berkesempatan mengunjungi situs web Anda yang sangat bermanfaat bagi situs web Anda.
Segmen Seluler
Ini juga merupakan fitur yang sangat bagus dari situs web responsif terbaik sehingga Anda bisa mendapatkan semua informasi berguna tentang jumlah lalu lintas di situs web Anda. Ini tidak memerlukan apa-apa, Anda hanya perlu membuat segmen seluler dan Anda akan mendapatkan tampilan lengkap lalu lintas yang datang ke situs web Anda. Pembaruan lalu lintas sangat penting untuk diperhatikan kinerja situs web Anda. Ini juga membantu Anda membuat perubahan di situs web Anda untuk meningkatkan lalu lintas.
Pembagian Akumulasi
Desain web Responsif Terbaik juga memungkinkan Anda sebagai kepala situs web untuk mengumpulkan semua tautan sosial dengan satu URL. Ini akan membantu Anda memberikan banyak kontribusi bermanfaat untuk situs web terbaik dan ramah pengguna.
Pengoptimalan Mesin Telusur (SEO)
Hari demi hari, mesin pencari menjadi sangat pintar dan mereka tahu bagaimana cara mengetahui hubungan situs seluler dengan situs desktop. Dan mesin pencari membawa situs web responsif di bagian atas halaman mereka.
Tidak Ada Pengalihan
Ini juga salah satu manfaat terbaik dari perancangan web Responsif terbaik sehingga Anda tidak perlu khawatir tentang pengalihan apa pun karena ini tidak melibatkan penargetan agen pengguna. Jadi, itu adalah hal yang hebat jika Anda sedikit tidak bertanggung jawab untuk menjaga pengguna dan pengalihan yang ditargetkan.
Lebih Sedikit Perawatan
Dengan membuat versi berbeda dari situs web Anda untuk perangkat yang berbeda, Anda tidak melakukan apa-apa selain meningkatkan beban pekerjaan. Ini karena Anda harus melakukan perubahan di lebih dari satu situs web. Tetapi jika situs web Anda adalah situs web yang responsif maka Anda harus memeliharanya hanya sekali. Ini karena hanya akan ada satu tata letak yang berfungsi untuk semua jenis perangkat. Ini akan mengurangi usaha dan beban kerja Anda.
Bebas dari Masalah Pergantian Perangkat
Masalah yang sangat serius dalam mendesain situs web baik untuk seluler dan desktop adalah pengguna biasa membagikan URL situs web Anda kepada orang lain. Dan orang-orang yang biasa menyalin tautan di bilah alamat mereka dan membukanya tidak selalu menelusuri melalui gadget yang sama yang digunakan untuk berbagi situs web tersebut. Kelemahan ini dapat dihilangkan secara efektif dengan desain web responsif terbaik.
Ini Bukan Tentang Perangkat Saja
Desain web Responsif Terbaik bukan hanya tentang perangkat. Jika Anda membuka situs web di layar besar, Anda tidak selalu mengalami jendela browser web layar penuh. Tetapi jika Anda membuka situs web responsif terbaik, maka Anda tidak perlu peduli dengan ukuran layar. Desain web responsif terbaik tidak akan pernah membiarkan Anda melakukan pengguliran horizontal yang mengerikan

Masalah Tampilan Media
Desain web responsif yang sempurna tidak hanya mengubah ukuran gambar dan konten, tetapi juga berfungsi untuk media seperti video, teks bergerak, dll. Dan memperbaikinya sesuai dengan ukuran perangkat yang Anda miliki.…